نرخ پرش وبسایت: ۸ راه برای کاهش دادن آن
نرخ پرش یا بانس ریت (Bounce Rate) چیست؟
اولین برخورد با هر فردی همیشه در خاطر ما میماند و تاثیر زیادی دارد. این موضوع در مورد حضور آنلاین نیز صدق میکند. یعنی اگر وارد وبسایتی شویم که ما را جذب نکند خیلی زود از آن خارج میشویم. حتی شاید دیگر هیچوقت به آن وبسایت مراجعه نکنیم. بنابراین، به عنوان صاحب یک کسب و کار اگر ورود ترافیک به وبسایتتان را مشاهده میکنید، اما بازدیدکنندگان هیچ اقدامی انجام نمیدهند، بهتر است نگاهی به نرخ پرش بیندازید.
نرخ پرش درصد افرادی است که وارد وبسایتتان میشوند و بدون انجام هیچ اقدامی آن را ترک میکنند. هرچه کمتر باشد، یعنی محتواهای ارائه شده برای بازدیدکنندگان مفیدتر بوده است. بهبود این نرخ همچنین باعث بهبود سئو خواهد شد، زیرا شاخص مفیدی برای موتورهای جستجو محسوب میشود. در نتیجه، فراهم کردن اولین تجربه کاربری خوب به بازدیدکنندگان میتواند تبدیلها را بهتر کند و در معرض دید قرار گرفتن آنلاین شما را هم بهبود بخشد.
کجا میتوان نرخ پرش را مشاهده کرد؟
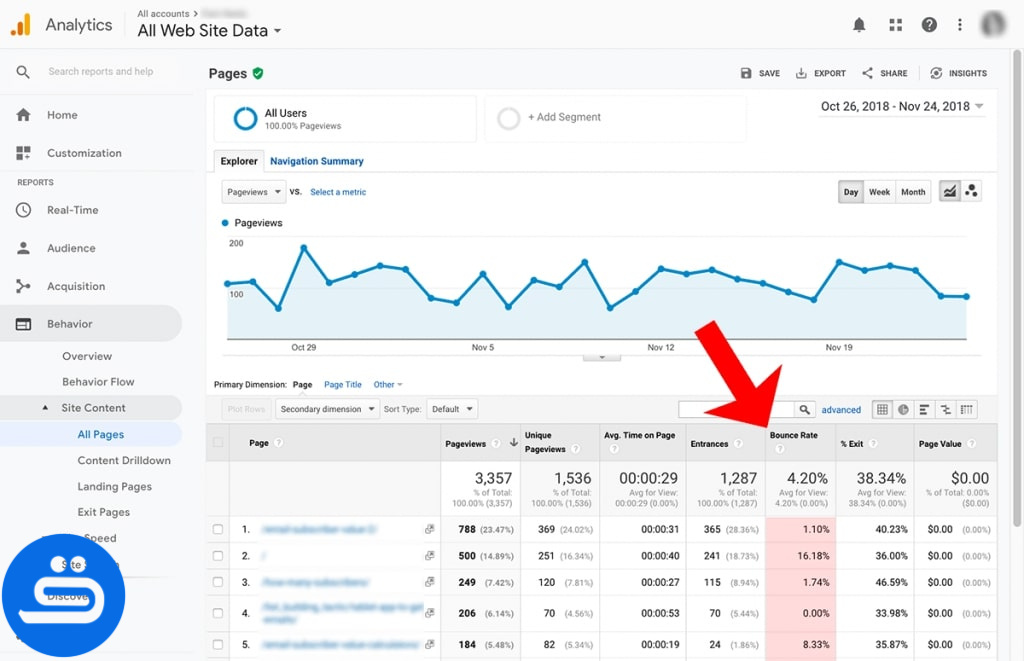
شما میتوانید به راحتی نرخ پرش هر صفحه را در گوگل آنالیتیکس مشاهده کنید. برای انجام این کار، از منوی سمت چپ روی Behavior و سپس Site Content کلیک کرده و در نهایت All Pages را انتخاب کنید. این قسمت درصدی از تعداد بازدیدکنندگان به آن صفحهای را نشان میدهد که از آن پرش کردهاند. همچنین، با کلیک روی عنوان ستون نرخ پرش، میتوانید با مرتب سازی فهرست صفحاتتان ببینید کدام صفحه بهترین عملکرد را دارد.

علاوه بر این، در قسمت بالایی جدول دادهها یک نوار جستجو هم دیده میشود که میتوانید به وسیله آن دادهها را برای هر صفحه خاص در وبسایتتان پیدا کنید. بنابراین، اگر از قبل صفحهای مد نظرتان است که قصد بهبود آن را دارید میتوانید دادههای مربوط به آن را در اینجا مشاهده کنید.
معیار یک وبسایت خوب از لحاظ نرخ پرش
در حالت کلی، هر صفحه وبسایتتان میتواند نرخ پرش متفاوتی داشته باشد. به عبارت دیگر، درصد این نرخ به هدف هر صفحه بستگی دارد. اجازه بدهید با ذکر مثالی این موضوع را برای شما بهتر توضیح دهیم. فرض کنید محصولی را تولید میکنید و افراد از طریق جستجوی اینترنتی آن را پیدا و برای خرید به وبسایتتان مراجعه میکنند. بنابراین، هدف در اینجا بیشتر اقدام به خرید است تا خواندن مطلب در وبلاگ، زیر اصولا افراد بعد از خواندن مطلب دلخواه وبلاگها را ترک میکنند.
به همین دلیل، معمولا نرخ پرش وبلاگها نسبت به صفحات محصول در فروشگاههای تجارت الکترونیک خیلی بیشتر است.
میانگین نرخ پرش بر اساس نوع صفحه
در اینجا میخواهیم میانگین نرخ پرش برای صفحات خاص را نشان دهیم. میتوانید از این درصدها به عنوان معیاری برای بهبود امتیازاتتان استفاده کنید.
- صفحه اصلی: ۴۸ درصد
- صفحات فرود: ۸۰ درصد
- وبلاگها: ۸۴ درصد
- صفحات خدمات: ۲۰ درصد
- صفحات محصول: ۳۰ درصد
وقتی از سئو صحبت میکنیم موتورهای جستجو این نوع معیارها را در نظر میگیرند. یعنی نرخ پرش شما را با رقبا مقایسه میکنند.

راههای کاهش نرخ پرش بالا
اساسا نرخ پرش بالای یک صفحه در وبسایتتان دلایل مختلفی میتواند داشته باشد. همانطور که اشاره کردیم، میتوانید با پیاده سازی یک سری ویژگی مشترک در بهترین صفحاتتان سرعت فرایند بهبود نرخ پرش را افزایش دهید. اگر با انجام این کارها باز هم این نرخ به میزان دلخواه نرسید میتوانید اقدامات زیر را انجام دهید:
1. هدایت ترافیک مناسب به صفحاتتان
در وهله اول، ممکن است مشکل نرخ پرش به صفحه شما ارتباطی نداشته باشد. یعنی شاید به افرادی ارتباط دارد که به صفحات وبسایتتان هدایت میکنید. توجه داشته باشید که افراد قبل از هدایت به صفحات وبسایتتان باید واجد شرایط باشند تا مشتریان یا کارفرمای ایده آل شما محسوب شوند. یعنی باید دلیل خاصی برای بازدید از وبسایتتان داشته باشند و صفحه شما هم باید به آنها محتواهای ارزشمندی ارائه دهد.
به همین دلیل، ایجاد پرسونای خریدار برای شناسایی مشتریان یا کارفرماهای ایده آل اهمیت زیادی دارد. باید دقیقا بدانید که قصد دسترسی به چه افرادی را دارید تا بتوانید نیازها و خواستههای آنها را برآورده کنید. این موضوع همچنین درباره کلمات کلیدی که قصد رتبه بندی صفحه وبسایتتان برای آنها را دارید هم صادق است. بنابراین، به صفحه اول گوگل بروید و ببینید نتایج برتر چه مواردی را به جستجو کنندهها ارائه میدهد.
اگر نتایج برتر به صفحات محصول ارتباط دارند بهتر است یک صفحه محصول را برای پیشنهاداتتان ایجاد کنید. به هر حال، برای گوگل مشخص است که استفاده کنندگان از این کلمه کلیدی آماده خرید هستند.
۲. قرار دادن اطلاعات کلیدی در بالای صفحه
در هنگام سازماندهی صفحه وبسایتتان ممکن است وسوسه شوید محتوایی بنویسید که افراد را به اقدام تشویق کند. با این حال، بهتر است تلاش کنید اطلاعات کلیدی صفحه را در همان ابتدای محتوای خودتان بگنجانید. با انجام این کار بازدیدکنندگان فورا متوجه میشوند که آیا صفحه شما به درد آنها میخورد یا خیر. اگر نمیتوانید این کار را انجام دهید هم بهتر است به آنها نشان دهید که این اطلاعات را در کجای صفحه میتوانند پیدا کنند.
یا حتی میتوانید با ایجاد انکر لینک به آنها کمک کنید تا مستقیما به صفحه مربوطه بروند.
۳. تسهیل خوانایی محتواها
روی هم رفته، نوشتن چندین پاراگراف محتوای مفید و جالب در مورد کسب و کار، محصولات یا خدماتتان برای افراد کار راحتی است. با این حال، مشکل این است که افراد این روزها حوصله ندارند برای پیدا کردن اطلاعات مفید یک متن خیلی طولانی را مطالعه کنند. تلخ است، اما صرفنظر از میزان الهام بخش بودن محتوای تولید شده باید برای جلب توجه بیشتر افراد قابلیت خوانایی راحتی داشته باشد.

البته منظور ما این نیست که نمیتوانید تمام نکات مربوط به محصول یا خدماتتان را پوشش دهید، بلکه همه چیز به نحوه سازماندهی محتوای شما بستگی دارد. بر این اساس، میتوانید از ایدههای زیر استفاده کنید:
- پاراگرافها را کوتاه نگه دارید
- از ساب هدینگها استفاده کنید
- از فهرستهای تیتروار بهره ببرید
- محتوا را با تصاویر جذابتر کنید
۴. افزایش سرعت صفحات
ما در عصر اینترنت پرسرعت زندگی میکنیم. افراد انتظار دارند هیچ مانعی در هنگام مرور وبسایتها بر سر راهشان قرار نگیرد. از این نظر، اگر ببینید که یک صفحه به اندازه کافی سریع لود نمیشود برای پیدا کردن مطالب مورد نظرشان به وبسایتهای دیگر مراجعه میکنند. بنابراین، برای دستیابی به موفقیت آنلاین باید مطمئن شوید که صفحاتتان به اندازه کافی سریع لود میشوند.
این امر نه تنها باعث راحتی بازدیدکنندگان وبسایتتان میشود، بلکه یک عامل رتبه بندی کلیدی در موتورهای جستجو نیز به شمار میرود. در نتیجه، افزایش سرعت وبسایتتان میتواند هم برای بازدیدکنندگان و هم برای سئو مفید باشد.
۵. ایجاد دعوت به اقدامهای واضح
به طور کلی، دعوت به اقدام (CTA) عملی است که از بازدیدکننده انتظار انجام آن را دارید. دعوت به اقدام معمولا به شکل یک دکمه یا لینک است که افراد را به مرحله بعدی در وبسایتتان هدایت میکند. به خاطر داشته باشید که هر صفحهای باید دعوت به اقدام مخصوص به خود را داشته باشد. براین اساس، راز ایجاد بهترین دعوت به اقدامها و ترغیب بازدیدکنندگان به انجام این اقدام فکر کردن راجع به سفرشان در وبسایتتان است.
میخواهید آنها به چه هدفی دست پیدا کنند؟ برای کمک باید آنها را به کجا هدایت کنید؟ به عنوان مثال، فرض کنید که یک فروشگاه تجارت الکترونیک دارید. برای اینکه بازدیدکنندهای در صفحه اصلی محصولات شما را مرور کند میتوانید از یک دعوت به اقدام مانند تصاویر اسلایدی از محصولات برجسته یا پرفروشتان استفاده کنید.
۶. ساده و موثر کردن پیمایش
اصولا پیمایش برای افراد در همه جای وبسایتتان باید ساده باشد. البته داشتن دعوت به اقدامهای مشخص اهمیت دارد، اما اگر فردی بخواهد به صفحه دیگری در وبسایتتان برود صفحات شاخص باید به طور چشمگیری در معرض دید باشند. در این راستا، وجود هدرها و فوترها در وبسایتتان این موضوع را تضمین میکنند. به هر حال آنها در تمام صفحات وبسایت شما ثابت هستند.
بنابراین، تمام افراد میتوانند مرتبطترین منابع را در وبسایتتان پیدا کرده و به سمت آنها هدایت شوند. هنگامی که به منوی هدر فکر میکنید باید هدف وبسایتتان را در نظر بگیرید. از چپ به راست، منوی هدر باید کاربر را در طول سفر به خرید، پرس و جو یا اهداف مورد نظرتان راهنمایی کند. در نتیجه، شما باید این صفحات مهم را در منوی هدر به طور برجستهای نشان دهید.

۷. استفاده از نظرات مثبت و رضایت بخش مشتریان
هرچقدر از اهمیت نظرات مثبت مشتریان بگوییم کم گفتیم. این نوع از نظرات برای تبدیل عالی هستند و به بازدیدکنندگان وبسایتتان نشان میدهند که محصولات یا خدماتتان اعتبار زیادی دارند. از این نظر، حرفهای مشتریان راضی به کسب و کارتان وزن زیادی میدهد. بنابراین، این نظرات را به طور برجسته در صفحه وبسایتتان نمایش دهید. همچنین، میتوانید از قدرت تایید برندهای دیگر که با شما همکاری نزدیکی دارند استفاده کنید.
به هر حال، افراد قبل از هر اقدام مهمی باید بدانند که میتوانند به وبسایت شما اعتماد کنند. در نتیجه، نظرات مشتریان راضی یا تاییدیه برندهای معتبر میتواند روی روند تصمیم گیری افراد برای ماندن در وبسایتتان تاثیر زیادی بگذارد.
۸. کسب اطمینان از ریسپانسیو بودن وبسایتتان
عموما وبسایت شما باید بتواند چه با دسکتاپ و چه با تبلت یا موبایل سازگار باشد. در واقع، ممکن است طیف وسیعی از بازدیدکنندگان وبسایتتان از موبایل استفاده کنند. بنابراین، در صورت عدم سازگاری وبسایتتان با موبایل کار نکند نرخ پرش افزایش پیدا میکند. وقتی از سازگاری با موبایل حرف میزنیم منظورمان این نیست که کاربران بتوانند وبسایتتان را با موبایل مشاهده کنند.
در عوض، طراحی آن باید مانند دسکتاپ یا تبلت برای موبایل نیز مناسب باشد. یعنی نباید نیازی به پیمایش از چپ به راست داشته باشد. یا اینکه، دکمهها نباید برای کلیک کردن خیلی کوچک باشند و یا برای خواندن متن به بزرگنمایی نیازی نباشد. توجه داشته باشید که اگر ارائه دهنده هاست یا سازنده وبسایتتان قالبهای ریسپانسیو را ارائه نمیدهند حتما باید فردی را پیدا کنید که وبسایت شما را با موبایل سازگار کند.


دیدگاه ها
ارسال دیدگاه