راهنمای کامل سرعت سایت | ۱۰ روش برای افزایش سرعت وب سایت
تا الان به اهمیت سرعت سایتتان فکر کردهاید؟ بیاید نگاهی به این قضیه بیاندازیم. طبق تحقیقات انجام گرفته در سال ۲۰۱۹ اگر سایت شما تنها ۱ ثانیه تاخیر در لود داشته باشد اثرات زیر گریبان گیر شما خواهد بود.
- ۱۱% از آمار بازدید صفحههایتان (page views) کاسته خواهد شد.
- ۱۶% رضایت کاربران کاهش مییابد.
- ۷% باعث کاهش نرخ تبدیل خواهد شد.

اینها اثرات تنها ۱ ثانیه تاخیر میباشد، حال فرض کنید چند ثانیه در لود صفحاتتان تاخیر داشته باشید! تاثیر بزرگی بر روی ذهنیت کاربران و تجربه کاربری آنان خواهید گذاشت و درنهایت نیز منجرب به کاهش بازدید و فروشتان خواهد شد. پس نتیجه میگیریم که سرعت سایت یک امر حیاتی است که میبایست حتما درنظر داشته باشید نه تنها برای رتبه بهتر بین نتایج جستجوی گوگل بلکه برای حفظ کاربران.
چگونه سرعت سایت بر روی Conversion تاثیر میگذارد؟
سرعت پایین عملا نرخ تبدیل را به صفر میرساند. در واقع ۴۷% کاربران انتظار دارند وب سایت شما در ۲ ثانیه و یا کمتر لود شود و ۴۰% از کاربران نیز اگر لود صفحه شما بیشتر از ۳ ثانیه شود، صفحه را خواهند بست. پس اگر سایت شما بیشتر از ۳ ثانیه برای لود شدن زمان برد، شما تقریبا نصف بازدیدکنندگان تان را از دست خواهید داد قبل از آنکه حتی وارد سایتتان شوند. همین امر کافیست تا نرخ تبدیل شما را کاهش دهد. همچنین در یک نظرسنجی ۷۹% از کاربران اذعان داشتهاند به سایتی که عملکرد ضعیفی در لود سایت داشته است مجدد باز نخواهند گشت. در همین نظرسنجی ۵۲% از خریداران آنلاین گفتهاند سرعت لود بالا برای آنان از اهمیت بسیاری برخوردار است و ۴۴% از آنان با دوستان خود این تجربه ناخوشایند را درمیان خواهند گذاشت.
یکی از بهترین مثالها فروشگاه اینترنتی Walmart است که با تغییراتی که در سرعت لود صفحات خود داشت متوجه شد کاربرانی درنهایت خرید کردهاند که سرعت لود صفحاتشان دو برابر بیشتر از بقیه کاربران بوده است. این نشان میدهد سرعت لود بالاتر، بیشتر خوشایند کاربران بوده است.
والمارت در پایان پروژه افزایش سرعت سایت، آمار زیر را منتشر کرده است:
- با کاهش هر ثانیه از لود کامل سایت، ۲% نرخ تبدیل افزایش یافته است.
- در مجموع با بهبود هر ۱۰۰ میلی ثانیه در لود، درآمد مجموعه ۱% افزایش یافته است.

اگر هنوز متقاعد نشدهاید بگذارید مثالی دیگر از یک فروشگاه بزرگ را برایتان بیاورم. فروشگاه آمازون در یک A/B تست تنها با ایجاد ۱۰۰ میلی ثانیه تاخیر در سرعت لود صفحاتش، شاهد کاهش بالای فروش و درآمدش شد.
طبق تجربیات این دو سایت فروشگاهی کاربران برای چند ثانیه اضافه منتظر شما نخواهند ماند و قطعا سایت شما را ترک خواهند کرد.
سرعت سایت بر روی سئو شما تاثیرگذار است!
یکی از معیارهایی که گوگل در نشان دادن نتایج جستوجوهای خود درنظر میگیرد، سرعت سایت است. سرعت سایت به راحتی در نشاندن شما در ردیف اول نتایج گوگل شما را یاری خواهد کرد.
در گذشته برای گوگل سرعت لود در حالت دسکتاپ اهمیت بیشتری داشته و برای مثال سایتی که در حالت موبایل سرعت خوبی نداشت نیز میتوانست در صفحه اول سرچها نیز حضور داشته باشد. اما امروزه تعیین رتبه در بین نتایج جستوجو به سرعت سایت در حالت موبایل بستگی دارد. پس اگر میخواهید رتبه فعلیتان را حفظ کنید و یا بهبود بخشید، لازم است اطلاعاتی در مورد کاهش سرعت لود سایتتان داشته باشید تا در هر مرورگر و اسکرین سایزی بهترین عملکرد را از خود نشان دهید.

چرا وب سایت من کند است؟
علتهای زیادی وجود دارد تا سایتی سرعت پایینی داشته باشد. از مشکلات سرور گرفته تا حجم و تعداد عکسها. بدین ترتیب اقدامات زیادی وجود دارد که میبایست برای بهبود سرعت سایت انجام داد. ما در این مقاله به ۱۰ مورد از مهمترین مواردی که شما میبایست در راستای بهبود آن انجام دهید خواهیم پرداخت تا بتوانید تجربه کاربری بهتر و رتبه بالاتری در صفحات سرچ گوگل داشته باشید.
سرعت لود خوب چقدر است؟
قبل از شروع به ایجاد تغییرات، خوب است برای خود هدف گذاری کنید و برای این کار نیز لازم است تا از یک حد قابل قبول باخبر باشید.
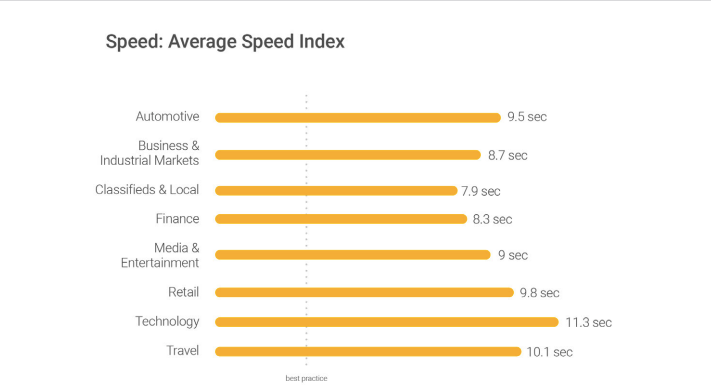
براساس دادههای گوگل بهترین زمان ۳ ثانیه است. اما طبق تحقیقات انجام گرفته بین ۹۰۰ هزار سایت در ۱۲۶ کشور، گوگل اعلام کرده است ۷۰% از سایتها تقریبا ۷ ثانیه برای لود کامل زمان لازم دارند. در هیچ دسته بندیای طبق جدول زیر، مدت زمان لود به توصیه آنها (حداکثر ۳ ثانیه) نزدیک نمیباشد.

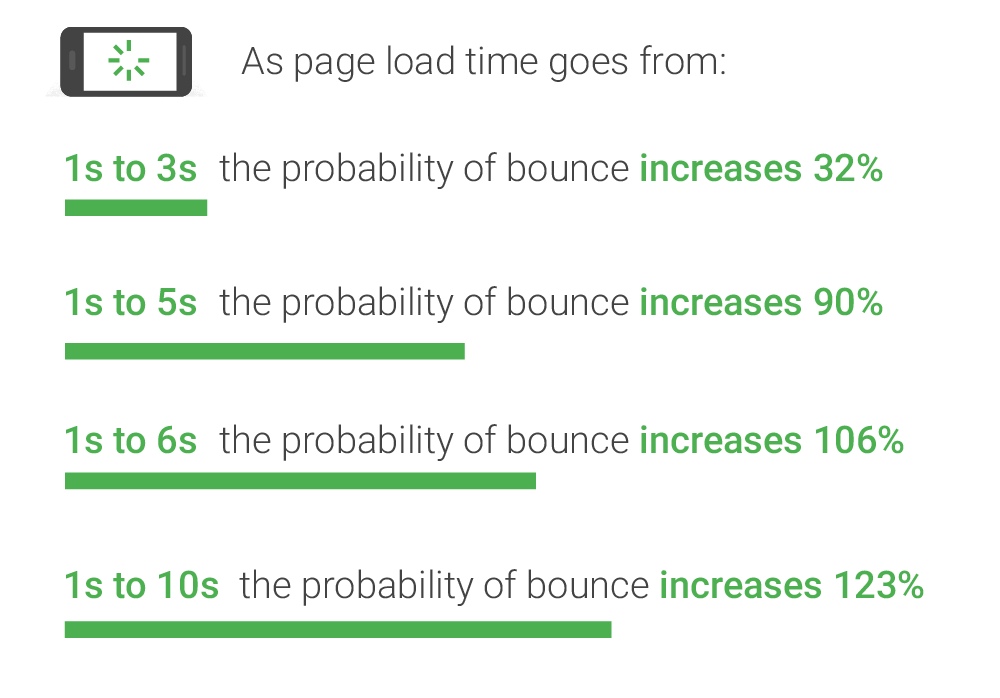
در تصویر زیر نیز میتوانید احتمال خروج کاربر متناسب با تاخیر سایت شما را مشاهده کنید.

چگونه سرعت سایتمان را افزایش دهیم؟
هزاران هزار فاکتور تاثیرگذار برای افزایش سرعت سایت وجود دارد و بنابراین قدمهای زیادی وجود خواهد داشت که میبایست بردارید تا به نتیجه دلخواه برسید. در این مقاله ما ۱۰ فاکتور را شرح خواهیم داد تا به کمک آنها سرعت سایت تان را افزایش دهید. دقت داشته باشید که نباید عجله کنید و لازم نیست تمامی مراحل را یکجا و یکروزه انجام دهید. حتی شاید بهبودهای سایتتان در گذشته نیز یکی از مراحل زیر باشد و نیازی به تکرار مجدد آن نباشد.
۱. به حداقل رساندن درخواستهای HTTP
به گزارش یاهو ۸۰% از زمان لود یک سایت صرف دانلود بخشهای مختلف سایت مانند تصاویر، اسکریپت استایلها (stylesheets) و… میشود.
درخواست HTTP از تک تک این المانها تشکیل شده است (HTTP request) پس هرچه اجزا سایت شما بیشتر باشد، مدت زمان بیشتری طول خواهد کشید تا سایت لود شود. اولین قدم کوتاه کردن و کاهش این درخواستها است.
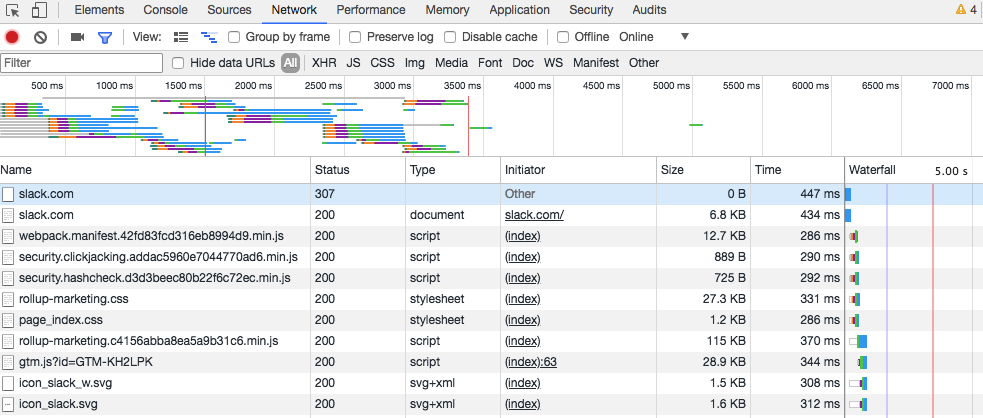
ابتدا میبایست تعداد درخواستهای فعلیتان را پیدا کنید. اگر از مرورگر کروم استفاده میکنید با کلیک-راست بر روی صفحه و انتخاب گزینه “Inspect” پنجرهای بازخواهد شد که با کلیک بر روی تب “Network” تمامی درخواستها را مشاهده میکنید.

در ستون Name نام درخواستها، در ستون Size حجم هر درخواست و در ستون Time زمانی که هر درخواست به خود اختصاص داده است را میبینید. تعداد کل درخواستها نیز در قسمت پایین سمت چپ وجود دارد.
کاهش تعداد درخواستها باعث افزایش سرعت سایت خواهد شد. این کاهش میتواند از طریق حذف یا ادغام تعدادی از درخواستها باشد.
۲. به حداقل رساندن و ترکیب فایلها
حال که فهمیدهاید چند عدد درخواست وجود دارد و میبایست آنها را کم کنید، وقت آن است که با فایلهایی مانند HTML، CSS و جاوا اسکریپت (JavaScript) شروع کنید. اینها فایلهایی هستند که ظاهر وب سایت شما را میسازند. شما میتوانید با کوچک سازی و ادغام این فایلها شروع کنید. این کار زمانی بسیار حیاتی خواهد شد که شما از تمپیلتها و قالبهای آماده برای ظاهر سایتتان استفاده کرده باشید چرا که در بسیاری از این قالبها از فایلهای حجیم استفاده شده است که سرعت سایت را حتما کاهش خواهد داد.
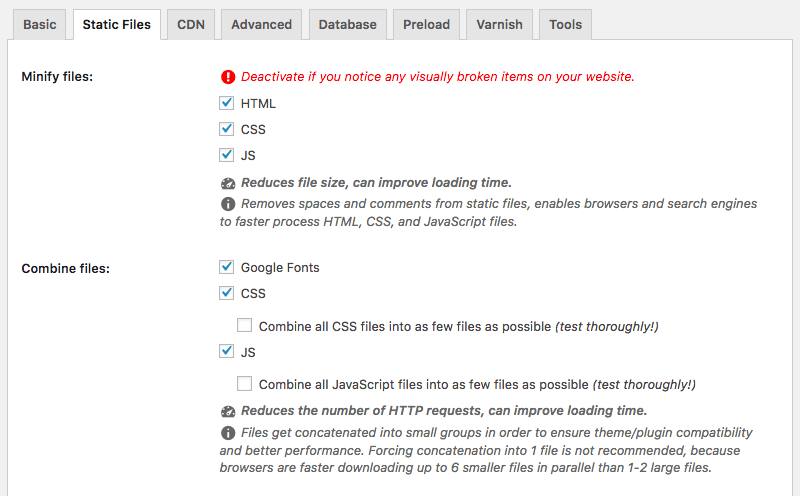
فرمتهای غیر لازم، فضاهای سفید و کدهای غیرضروری از قبیل مواردی است که میتوان کاهش داد چراکه هر کد یک حجمی به فایل نهایی شما اضافه میکند. این مهم است که فضاهای اضافی را از بین ببرید، خطهای ناقص را حذف کنید و همچنین اگر سایتتان از کدهای CSS و جاوا اسکریپت بطور همزمان استفاده میکند، آنها را با هم ادغام و تبدیل به یک فایل کنید. اگر نیز از قالبهای وردپرس استفاده میکنید کارتان راحتتر بوده و میتوانید با نصب یک پلاگین مانند WP Rocket این مسیر را طی کنید.

اگر این پلاگین را نصب کردید، به تب “Static Files” رفته و در آن فایلهایی را که میتوانید ادغام کنید و یا کاهش دهید را مشخص کرده است و پس از انتخاب، با کلیک بر روی گزینه “Save Changes” ادغام انجام خواهد گرفت. بعد از انجام این کار تعداد درخواستها را با حالت قبلی مقایسه کنید تا میزان تاثیرگذاری روندتان را بتوانید بسنجید.
۳. برای لود CSS و JavaScript از Asynchronous استفاده کنید!
پس از ادغام و کاهش، حالا نوبت به نوع لود این موارد میشود. فایلهایی مانند CSS و جاوا اسکریپت به دو روش متفاوت لود میشوند:
۱. آسینکرون (Asynchronously) 2. سینکرون (Synchronously)
اگر از سینکرون استفاده کنید فایلها به ترتیب ظاهر شدن بر روی صفحه لود میشوند اما اگر برای لود اسکریپتها از آسینکرون استفاده کنید تمامی فایلها باهم و بطور همزمان لود خواهند شد.
اگر در دریافت و لود فایلهای اسکریپت و CSS از سینکرون استفاده کنید تا زمانی که یک فایل مشخص کامل لود نشود فایل بعدی شروع به لود نمیکند در حالی که اگر از آسینکرون (asynchronous) استفاده کرده باشید تمامی فایلها همزمان در یک زمان لود خواهند شد و درنتیجه سرعت سایت بالا خواهد رفت.

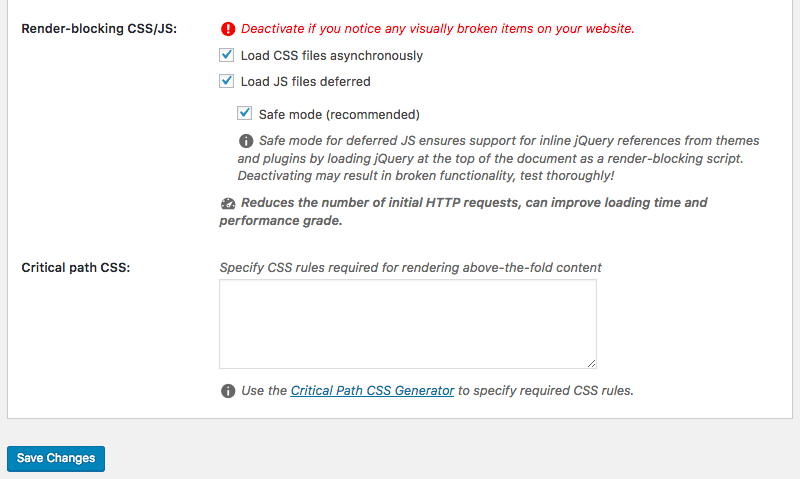
برای استفاده از آسینکرون (asynchronous) نیز در وردپرس از طریق همان پلاگین WP Rocket در تب “Static Files” و قسمت “Render-blocking CSS/JS” میتوانید تیک گزینه “Load CSS files asynchronous” را فعال کرده و سپس Save کنید.
۴. لود فایلهای جاوا اسکریپت را به تعویق بیاندازید.
تعویق انداختن لود یک المان به این معنی است که یک المان پس از لود بقیه در آخر لود شود. توصیه میشود فایلهای سنگین و حجیم را در آخر سر لود کنید و اجزای اصلی مانند محتوا و متون را که سبکتر است در ابتدا لود کنید.
برای این کار اگر سایت وردپرس دارید که کار آسان است و از طریق همان پلاگینی که نصب کردید با فعال کردن تیک گزینه “Load JS files deferred” این کار انجام میشود. اما اگر سایتتان HTML است که با قرار دادن عبارت “defer” در اسکریپت خود (مانند <script src=”demo_defer.js” defer></script> ) و یا قرار دادن اسکریپت، درست در قبل از تگ </body> این کار را انجام دهید.
۵. انتخاب یک هاست مطمئن و درست!
اکثر صاحبان رسانه در انتخاب اول هاست خود به سمت هاستینگهای ارزان قیمت و معمولی میروند. برای شروع در ابتدا این نوع هاستها کافیست اما با گذشت زمان و افزایش ترافیک ورودی، قطعا به هاست بهتری نیاز پیدا خواهید کرد.
معمولا در ابتدا از هاستینگهای اشتراکی (Shared hosting) استفاده میکنند ولی در ادامه نیز معمولا به هاستهای VPS روی میآورند. هاستهای اشتراکی ارزانترین نوع هاست است که تنها برای سایتهایی که ترافیک پایین داشته کاربرد دارد. در این نوع هاستینگها یک منبع محدود از CPU، محل ذخیره (disk space)، RAM و… را در اختیار چندین نفر قرار میدهند و بدین ترتیب هر سایت متناسب با نیاز خود از آن استفاده میکند. برای مثال اگر یک سایت ۷۰% از منابع را در یک لحظه به خود اختصاص دهد دیگر سایت ها تنها ۲۵% از منابع را در اختیار خواهند داشت.
اما در هاستهای VPS این مشکل دیگر وجود نداشته و هر سایت از منابع مختص به خود استفاده میکند و دیگر نمیتواند از منابع دیگران استفاده کند. برای مثال اگر یک VPS دارای ۱۰ کاربر، ۱۰ گیگ رم و ۲۰۰ گیگ هارد دیسک باشد، هر کاربر به صورت اختصاصی ۱ گیگ رم و ۲۰ گیگ هارد در اختیار خواهد داشت.
نوع دیگر، هاست اختصاصی (Dedicated server) میباشد که یک سرور اختصاصی در اختیار شما قرار خواهد گرفت و تمام ظرفیت آن برای شماست و تنها زمانی سرور اختصاصی را به شما پیشنهاد می کنیم که یا نیاز های شما در زمینه سخت افزاری بسیار تخصصی باشد و یا اینکه نیاز به کنترل بسیار بیشتری نسبت به هاستهای VPS داشته باشید.
۶. فایلهایتان را فشرده کنید! (compression)
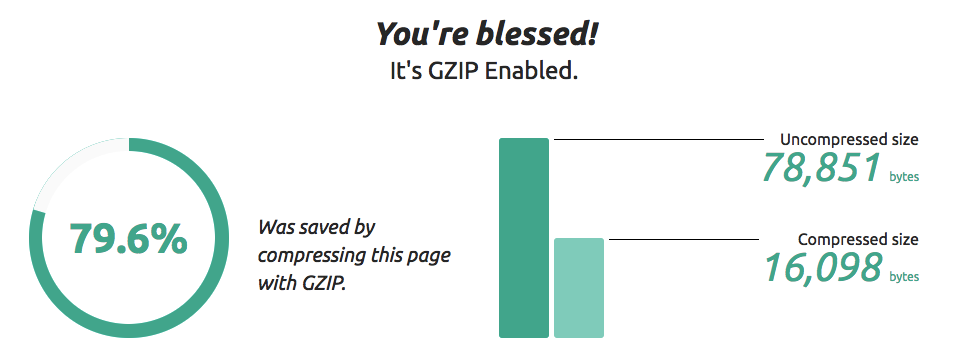
فشرده سازی فایلهای حجیم یکی از آسانترین روشهای افزایش سرعت سایت است. برای این کار میتوانید از ابزاری مانند Gzip استفاده کنید. با این ابزار به سادگی کدهای CSS و HTML را کوتاه و سادهتر خواهید کرد. امروزه با پشتیبانی ۹۰% از ترافیک اینترنت سراسر دنیا از Gzip میتوانید تا ۷۰% در کاهش حجم فایلهای دانلودیتان اقدام کنید.

۷. فعال سازی کَش مرورگرها (browser caching)
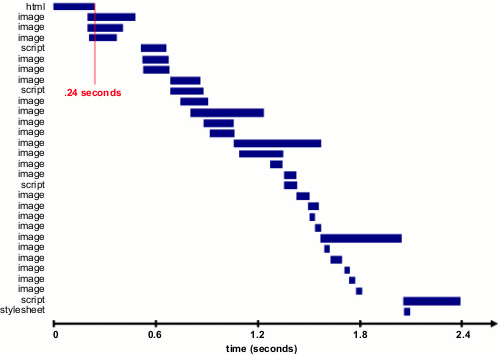
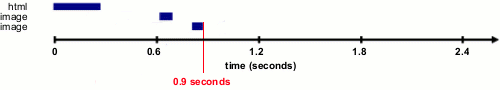
هنگامی که شما از یک وب سایت بازدید میکنید، المانهای آن صفحه در فضای ذخیره سازی شما ذخیره میشود (cache میشود). این بدین معنی است که دفعهی بعدی که شما به آن سایت وارد میشوید دیگر نیازی به ارسال درخواستهای HTTP نخواهید داشت و تنها تعداد کمی درخواست لازم است تا سایت لود شود. برای مثال بار اول زمانی که یک کاربر وارد سایت شما میشود ۳۰ درخواست را باید دانلود کند اما برای بار بعدی تنها به ۳ درخواست نیاز دارد تا سایت شما لود شود. طبق عکس زیر بار اول ۲.۴ ثانیه زمان برده است تا سایت کاملا لود شود اما برای بار دوم تنها ۰.۹ ثانیه زمان برده است.


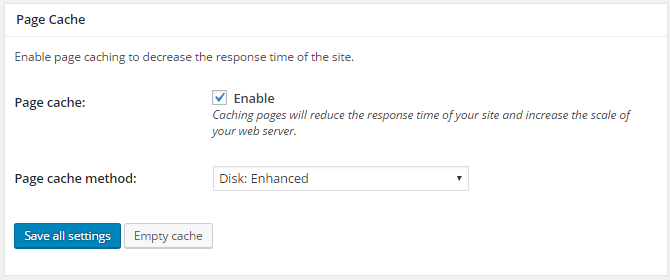
برای انجام این کار اگر سایت شما وردپرس میباشد به راحتی با نصب پلاگین W3 Total Cache قادر به فعال سازی آن خواهید بود.

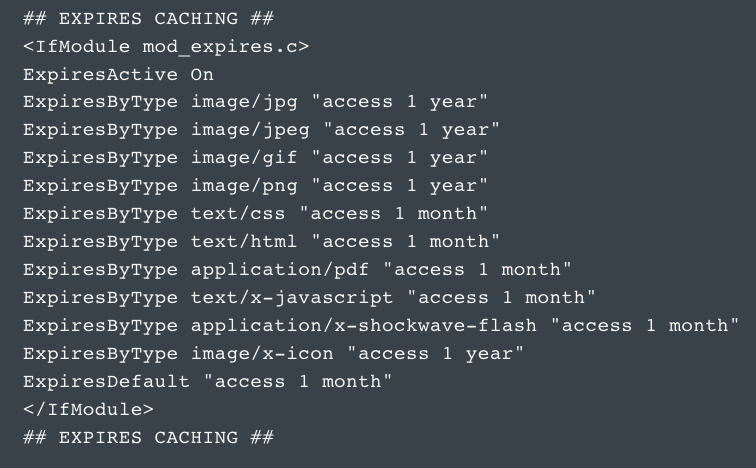
در سایتهای HTTP نیز میتوان از کدهای مربوط در فایل .htaccess مانند تصویر زیر استفاده کنید.

۸. کاهش حجم عکسها
عکسها اصلیترین نقش را در سرعت سایت بازی میکنند. معمولا اندازه تصاویر بزرگ هستند و به طبع باعث کاهش سرعت سایت میشوند. از طرفی نبود عکس در صفحات مخصوصا صفحات خرید محصول، یک جز جدایی ناپذیر است. پس کاهش و فشرده سازی تصاویر یکی از مهمترین راهکارهایی است که باید انجام دهید.
یکی از آسانترین راهها این است که شما سایز همان تصویری را که میخواهید در سایتتان نمایش دهید را بارگذاری کنید نه اینکه یک عکس بزرگ مثلا ۲۰۰۰px را بارگذاری کنید و در عوض در سایت تان تنظیم کنید که برای مثال از ۵۷۰px تجاوز نکند. پس به سایز عکسها دقت کنید!
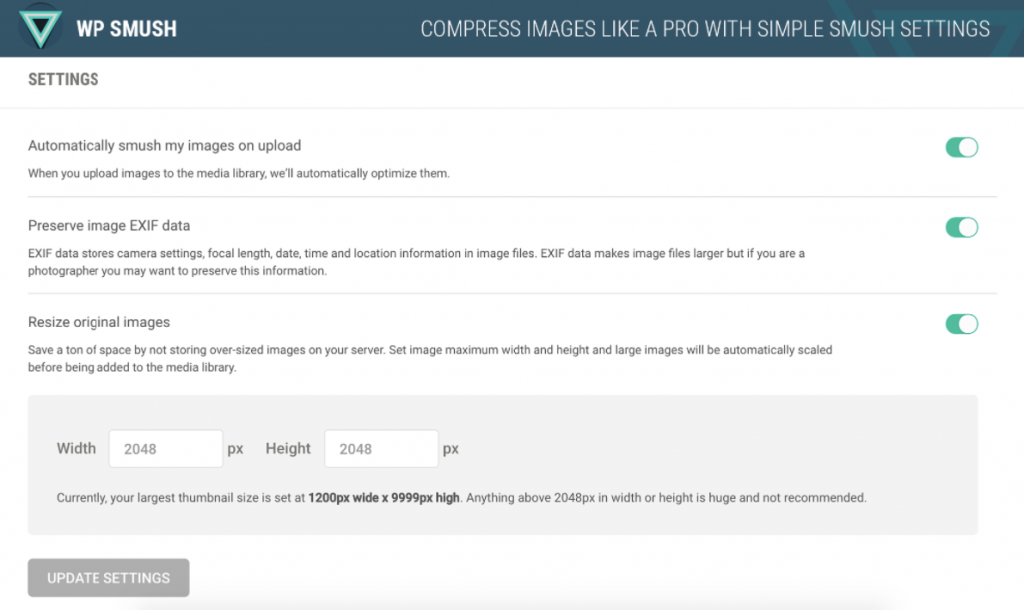
در سایتهای وردپرس نیز با افزودن پلاگین WP Smush این کار را بصورت اتوماتیک انجام دهید. تنها کافیست با فعال کردن تیک گزینه “Automatically smush my images on upload” و تنظیم عرض و طول تمامی عکسهای سایتتان را تغییر اندازه دهید.

همچنین در سایتهای HTML نیز از ابزارهایی مانند Compressor.io میتوانید استفاده کنید.
9. کدهای CSS را مرتب کنید!
کدهای CSS استایل و ظاهر سایت شما را میسازند. این کدها یا بصورت داخلی (inline) و در فایلهای HTML پیاده سازی شدهاند و یا در فایلهای خارجی (external stylesheet) وجود دارند که در هنگام لود صفحه دانلود میشوند.
از قرار دادن کدهای CSS در HTML خودداری کنید. کدهای مرتب و بهتری خواهید داشت اگر کدهای CSS را در فایلهای خارجی قرار دهید و همچنین از یک کد خارجی CSS (external CSS stylesheet) استفاده کنید چرا که با افزایش این فایلها تعداد درخواستهای HTTP نیز زیاد میشود.
۱۰. از Lazy Load استفاده کنید!
لیزی لود (Lazy Load) امکانی است که به واسطهی آن در هنگام لود یک صفحه، همهی موارد و فایلها در ابتدا دانلود نمیشوند و تعدادی از المانها مانند تصاویر تنها زمانی که به آن نیاز است تا نمایش داده شود، دانلود میشوند. درواقع زمانی که کاربر اسکرول میکند همزمان با اسکرول، المانهای لازم نیز دانلود میشوند. لیزی لود باعث افزایش چشمگیر سرعت سایتتان میشود.


دیدگاه ها
ارسال دیدگاه