صفحات AMP یا Accelerated Mobile Pages چیست؟
خبر تازهای نیست اگر بگوییم تعداد کاربران موبایل در فضای اینترنت بیش از پیش از تعداد افرادی که از اینترنت در حالت دسکتاپ استفاده میکنند پیشی گرفته است. گوگل نیز در این رابطه هشدارهایی به صاحبان رسانه داده است تا بیشتر به حالت موبایل سایت خود اهمیت دهند و در راستای بهبود تجربه کاربری در حالت موبایل (user experience) تلاش کنند. علاوه بر این گوگل پیشنهاد ویژهتری برای شما دارد! حدس بزنید چیست؟!
صفحات AMP آماده سازی شدهاند تا به کمک کارها و پیاده سازیهایی که برای سئو انجام میدهید آمده و در صفحات نتایج موتورهای جستجو (SERP) نیز جایگاه بهتری داشته باشید. همانطور که در ابتدا گفتیم، با ایجاد صفحات AMP بهترین تجربه کاربری را در اختیار کاربرانتان گذاشته و برای آشنایی بیشتر با این تکنولوژی در ادامه با ما باشید تا اطلاعات بیشتری از AMP را در اختیار شما قرار دهیم.
صفحات AMP چیست؟
AMP یا Accelerated Mobile Pages نوعی از صفحات وب هستند که با همکاری گوگل و توییتر ساخته شده است و سریعترین حالت بارگذاری صفحه را در اختیار دارد. در واقع AMP حالتی ساده از کدهای HTML است که به توسعه دهندگان وب این امکان را میدهد تا به سادگی صفحات موبایلی با سرعت بالا (fast-loading) را ایجاد کنند. به لطف این کدها ناشران و صاحبان رسانه میتوانند سرعت سایت خود را تا حتی زیر یک ثانیه کاهش دهند!!

از آنجایی که در این صفحات از کدهای سادهی HTML استفاده میشود، تعدادی از تگها و یا حتی بعضی از کدهای CSS را نمیتوان استفاده کرد. استفاده از جاوا اسکریپت نیز مطلقا ممنوع است چرا که سرعت بارگذاری سایت را کاهش خواهد داد.
از آنجایی که ایده اولیه این صفحات در راستای بهبود خوانایی و افزایش سرعت بوده است، تصاویر موجود در سایت تا زمانی که کاربر بر روی آن اسکرول نکند بارگذاری نخواهد شد. اما کلید و برگ برندهی این صفحات در چیست؟
مطلب پیشنهادی: راهنمای کامل سرعت سایت | ۱۰ روش برای افزایش سرعت وب سایت
خب این صفحات طراحی شدهاند تا کاملا کَش (cache) شوند. این بدین معنی است که هاستهای گوگل کاملا آماده سازی شدهاند تا محتواها در آن ذخیره شوند و منتظر کاربر بمانند تا در صورت نیاز به سرعت در اختیار آنان قرار گیرند.
قسمت جذاب دیگر این کدها متن-باز (open-source) بودن آن است که بدین صورت دیگر پلتفرمها نیز میتوانند این فرصت را به کاربرانشان بدهند تا از آن استفاده کنند. مقالات فوری فیس بوک (Facebook instant articles) یا اخبار اپل (Apple News) دو تا از شناخته شدهترین این سیستمها هستند. شاید تا الان متوجه صفحات AMP در سایتهای خبری و محتوا محور و حتی بلاگهای متفاوت شده باشید، اما برای وب سایت خودتان چطور؟ تا حالا تصمیمی برای ایجاد آن گرفتهاید؟
چگونه صفحات AMP کار میکنند؟
بدون آنکه بخواهیم وارد بحث تکنیکال آن شویم این را به شما بگوییم که با وجود اینکه ساختار صفحات AMP کدهای HTML است اما با این حال میتوانید از کدهای CSS نیز برای ایجاد زیبایی در قالب AMP استفاده کنید.
AMP HTML:
اگر با HTML آشنایی داشته باشید این کار برایتان نه دشوار خواهد بود و نه وقتگیر. AMP که در واقع زیر مجموعهای از HTML است با داشتن تگهای مخصوص و تعدادی محدودیت، آن را سفارشی سازی کرده و آماده فعال سازی میکنید.
AMP JS:
به یاد دارید که درباره عدم توانایی استفاده از جاوا اسکریپت در صفحات AMP برایتان گفتیم؟ درست هست و نمیتوانیم از آن استفاده کنیم. اما با فریم ورک AMP JS تا حدی میتوانید نیازهای خود را برآورده کنید.
AMP CDN:
AMP CDN (Content Delivery Network) قابلیتی است که گوگل در اختیار شما قرار میدهد تا بتوانید با کش کردن (cache) صفحاتتان آنها را خیلی سریعتر در اختیار کاربرانتان بگذارید. این صفحات در هاستهای AMP گوگل کش میشوند و دامین نهایی به شکل زیر خواهد شد.
مزیت اصلی
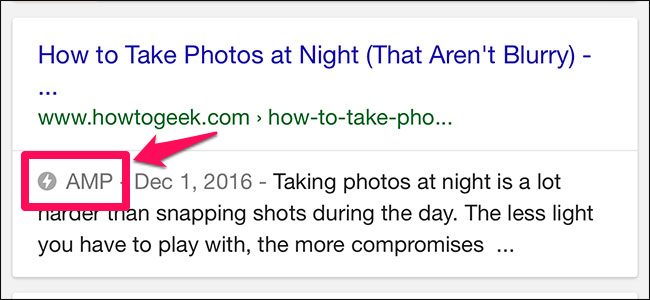
صفحات AMP اغلب اوقات در بالاتر از صفحات دیگر در صفحات جست و جو نشان داده میشوند. برای این کار ابتدا از صفحات خود دو نسخه ایجاد کنید. یک نسخه اصلی که همان بیس و سایت اصلی شماست و نسخهی دیگر که صفحات AMP شما را تشکیل خواهد داد. شاید لازم باشد تا قالب وب سایت خود را مجدد بدون جاوا اسکریپتها و با تگهای مخصوص AMP نوشته و اگر قرار است از کدهای CSS استفاده کنید باید از CSS های داخلی (in-line) و با حجم کمتر از ۵۰ کیلوبایت استفاده کنید. قطعا نکات دیگری در این زمینه وجود دارد که میبایست با رعایت آنها صفحات AMP خود را ایجاد کنید. دقت کنید لازم نیست این کار را دانه به دانه برای تمامی صفحات خود انجام دهید. باید بگردید و از پلاگینی (افزونهای) که CMS شما پیشنهاد میدهد برای اتوماتیک کردن این کار استفاده کنید. برای مثال در وردپرس پلاگین خیلی خوبی برای صفحات AMP وجود دارد.
نتیجه گیری
با معرفی این صفحات تعداد زیادی از سایتهای محتوا محور و خبری توانستند در حالت AMP از صفحات جست و جو ترافیک ارگانیک بالاتری دریافت کنند و در مجموع پیشرفت چشمگیری در افزایش ورودیهای خود داشته باشند. به دلیل اینکه صفحات AMP حجم بسیار پایینی دارند، این کار باعث کاهش بار بر روی سرورها نیز میشود. در مجموع بنظر میرسد با فعال کردن این تکنولوژی فرصت فوق العادهای برای جذب کاربران جدید ایجاد میکنید و ترافیک بسیار بالایی را از تلفنهای همراه دریافت خواهید کرد.


دیدگاه ها
ارسال دیدگاه